Using multiple columns dynamically in a template
Sometimes you will want to use more than one column in a template, but not on all pages.
In this article I will explain how to do this.
Since a WebsiteBaker template is actually a PHP script, we can build dependencies in this script.
A simple test to see if a certain defined section is used or not can help you to change the layout of your website.
The idea is to use the bufferring feature of PHP to capture any page content for a certain section, and use the buffered variable to check if sections are used in the requested page.
Step 1: Declaring multiple sections
Sections/blocks are configured in the info.php of your template.
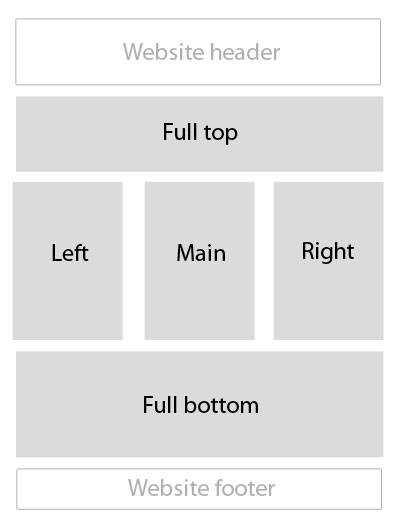
If you want to use a layout like the one below you would need to declare 5 sections.
In your infor.php you will need to write:
$block[1] = 'Main'; $block[2] = 'Right from main'; $block[3] = 'Left from main'; $block[4] = 'Full top'; $block[5] = 'Full bottom';
Step 2: Reading the content in variables
PHP has a nice method for buffering output before it is actually sent out.
Using the
Output Control Functions we can save the output in a variable and reuse the content later.
To capture a single block we would use:
ob_start(); page_content(1); $content=ob_get_contents(); ob_end_clean();
Now we can do a simple check to see if the variable $content was used.
If block 1 is used there will be data inside of the variable $content, so the check is very simple:
if($content) {
echo $content;
}
In our 5 blocks example we would need to do this 5 times.
For keeping the top of your template a little bit clean we can combine the four lines into one line:
ob_start(); page_content(1); $main=ob_get_contents(); ob_end_clean(); ob_start(); page_content(2); $right=ob_get_contents(); ob_end_clean(); ob_start(); page_content(3); $left=ob_get_contents(); ob_end_clean(); ob_start(); page_content(4); $fulltop=ob_get_contents(); ob_end_clean(); ob_start(); page_content(5); $fullbottom=ob_get_contents(); ob_end_clean();
Now we will have 5 variables for all blocks we want to be able to use in our template.
Step 3: output one or more contentblocks
Now we can test if a block is used or not, we can dynamically create the output for the website.
A first test would be to output the "Full top" block. If it exists we want to write a div that uses the full width of the content area.
<?php if ($fulltop) { ?>
<div class="fullwidth"><?php echo $fulltop; ?></div>
<?php } ?>
Now that is pretty simple, but for the next row it gets a bit more complicated.
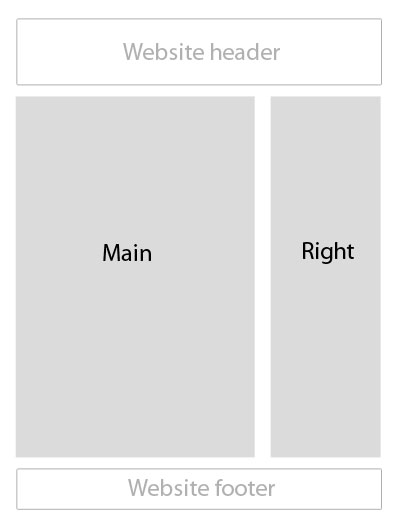
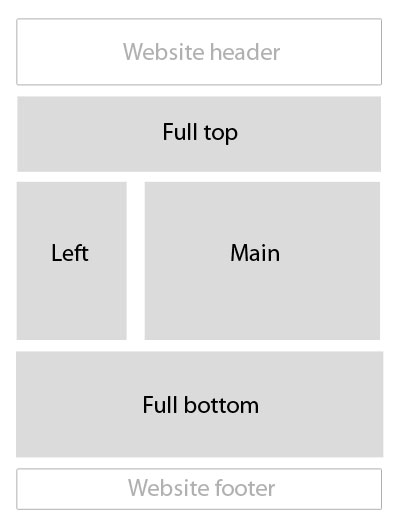
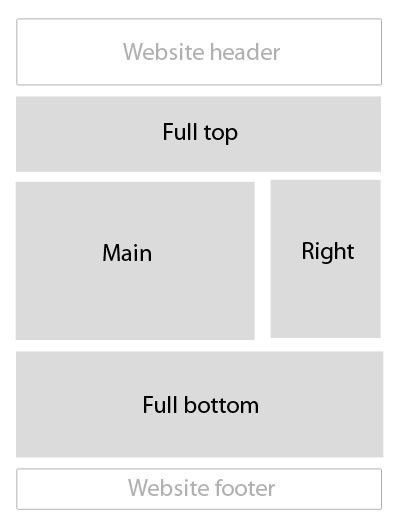
We want to be able to use only the main content block (full width) or the Main and Right, the Left and Main or the Left and Main and Right block. (Note that the Main block should always be used!)
We will need to do some more tests to do that.
<?php if ($right && $main && $left) { ?>
<div class="left_33"><?php echo $left ?></div>
<div class="main_33"><?php echo $main ?></div>
<div class="right33"><?php echo $right ?></div>
<?php } elseif ($right && $main) { ?>
<div class="main_66"><?php echo $main ?></div>
<div class="right_33"><?php echo $right ?></div>
<?php } elseif ($left && $main) { ?>
<div class="left_33"><?php echo $left ?></div>
<div class="main_66"><?php echo $main ?></div>
<?php } elseif ($main) { ?>
<div class="main_100"><?php echo $main ?></div>
<?php } ?>
<div style="clear:both;"></div>
Note the classes used are "left33" (left column, 33% width), "main33" (middle column 33%), "main66" (left or right main column 66%), "main100" (main content 100%) and "right33" (right column 33%).
Since we need to "float" these elements to get them positioned next to eachother we will need to clear the floats afterworth.
Finaly we can do the test to see if the Full bottom should be used too:
<?php if ($fullbottom) { ?><div class="fullwidth"><?php echo $fullbottom; ?></div><?php } ?>
Using the code above we now can create any conbination of blocks in any page of our website.
Step 4: Setup a page with multiple blocks
In WebsiteBaker create a new page.
By default it will use block 1 for the content. Thats great because our tests assume at least the Main content block (block 1) should be available.
Next click on "Manage sections" in the right top of the screen and add all contentblocks you would like to use. Set each block to the correct area and do not forget to click on the save button.
We now can create all kind of layouts dynamically.
Related articles
Keep visitors (and Google) away when you are building your website
If you are developing your new website you (or your customer) will need to check how things look every now and then.
Using this solution you can only browse the website after a password is succefully posted.